
Optimized API eliminates cold starts for faster alt text generation.
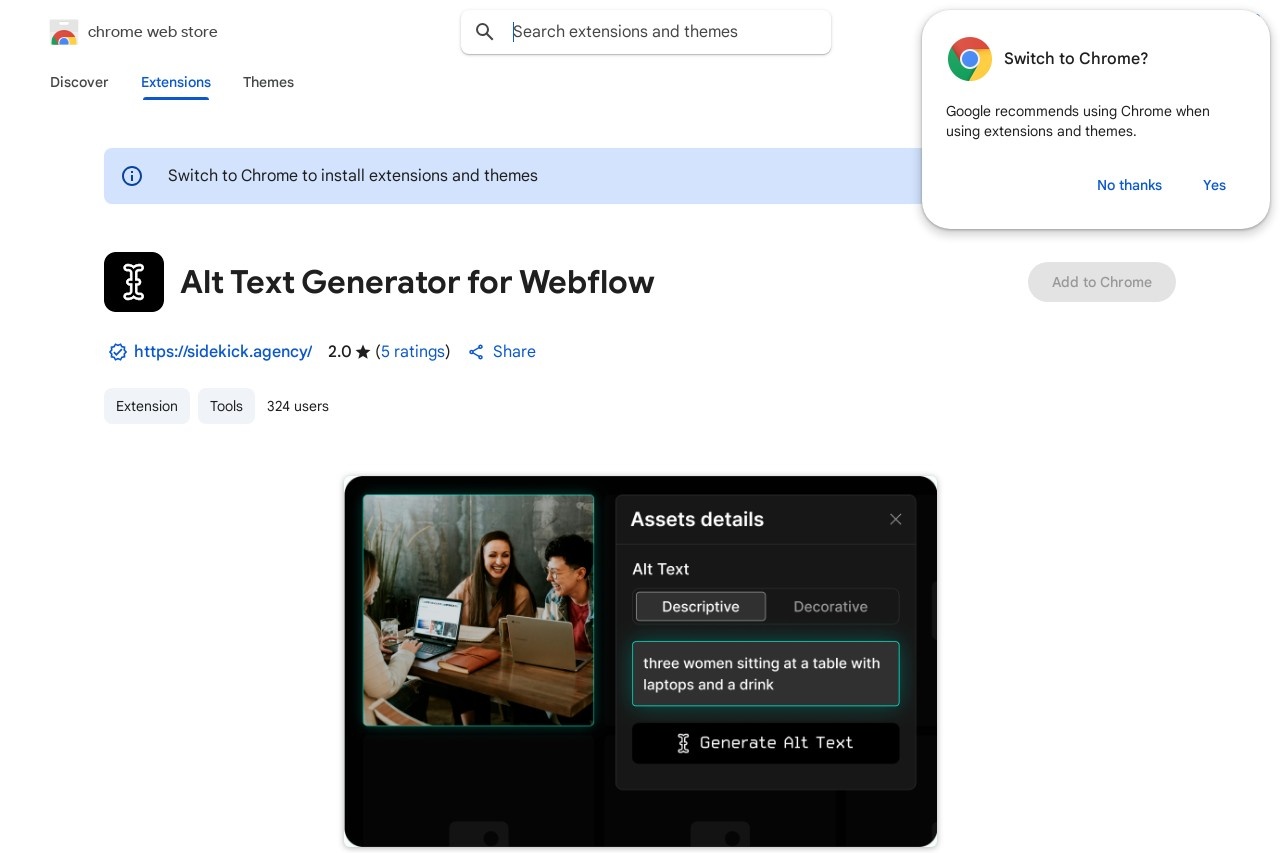
Alt Text Generator for Webflow
Alt Text Generator for Webflow
Creating accessible and SEO-friendly websites requires proper alt text for images. The Alt Text Generator for Webflow simplifies this process by offering an optimized API that eliminates cold starts, ensuring faster and more efficient alt text generation.
Why Alt Text Matters
Alt text (alternative text) serves two critical purposes:
- Accessibility: Helps visually impaired users understand images through screen readers.
- SEO: Improves search engine rankings by providing context about images.
Key Features of Our Alt Text Generator
- Optimized API: Reduces latency by eliminating cold starts, delivering results in seconds.
- Webflow Integration: Seamlessly works within the Webflow platform for easy implementation.
- AI-Powered: Generates accurate and descriptive alt text using advanced machine learning.
- Bulk Processing: Handles multiple images at once, saving time for large projects.
How It Works
The process is straightforward:
- Upload or select images in Webflow.
- Run the Alt Text Generator API.
- Review and edit the auto-generated alt text if needed.
- Publish your content with confidence.
Benefits for Developers and Designers
By integrating this tool into your workflow, you can:
- Save hours of manual alt text writing.
- Ensure compliance with accessibility standards like WCAG.
- Enhance user experience and SEO performance simultaneously.
Whether you're a solo developer or part of a large team, the Alt Text Generator for Webflow streamlines your workflow while maintaining high-quality standards for accessibility and searchability.